Olá Gente,
Desta vez trago um tutorial muito legal, as vezes eu mesma uso. Hoje vamos aprender a colocar o menu dentro do banner. Vamos ver como se faz?Antes de tudo, você deve ter feito a imagem de cabeçalho com o menu dentro, é só fazer seu cabeçalho e colocar os títulos das páginas em algum lugar.
Agora você tem que deletar o cabeçalho original do blog pelo HTML. Não esqueça de salvar uma cópia do seu modelo antes caso algo dê errado.
Vá no HTML do seu blog, aperte Ctrl+F e procure por Header1
Você deverá achar algo parecido com isso: <b:widget id='Header1' locked='true' title='NOME DO SEU BLOG (Cabeçalho)' type='Header'/>
Agora,substitua 'true' por 'false' salve e vá no layout do seu blog.Note que,agora,tem o botão de "excluir\\\' no seu cabeçalho
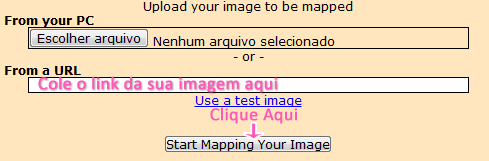
Agora vamos ao mapeamento da imagem.Entre nesse site: www.image-maps.com
Lá tem a opção de fazer upload da imagem, mas eles não hospedam ela. Você deve hospedar a imagem em outro site como o www.tinypic.com e depois colar a url dela lá no site. Veja o print:

Depois que sua imagem for carregada, clique no botão

Depois é só clicar em save. Faça isso em todos os links do menu. Quando terminar, clique em:
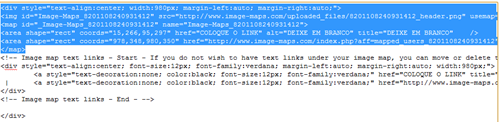
Selecione o código só até </map> e copie.

Vá no blogger > Design e adicione um gadget de HTML/Javascript. Cole o código do gadget e depois do fim do código, coloque a tag </div> para fechar o código.
Salve o gadget e arraste ele para o topo do blog. Depois clique em Salvar lá em cima, e seu cabeçalho com menu está pronto!


+-+C%C3%B3pia+-+C%C3%B3pia.png)

Hello from Spain: thanks for your recommendations. Keep in touch
ResponderExcluirGracias
ResponderExcluirBesos!